The payment gateway allows you to use an I frame to embed the Payment with customer details into your web site.
Using the I frame mode requires the merchant website to use the HTTPS protocol on all of its pages to ensure secure communication between the merchant's website and the Nilon gateway.
If you wish to implement a custom checkout experience while still limiting your PCI compliance, the recommended approach is to use the I frame payment form.
Enable Plug in
- Login to Virtual Terminal
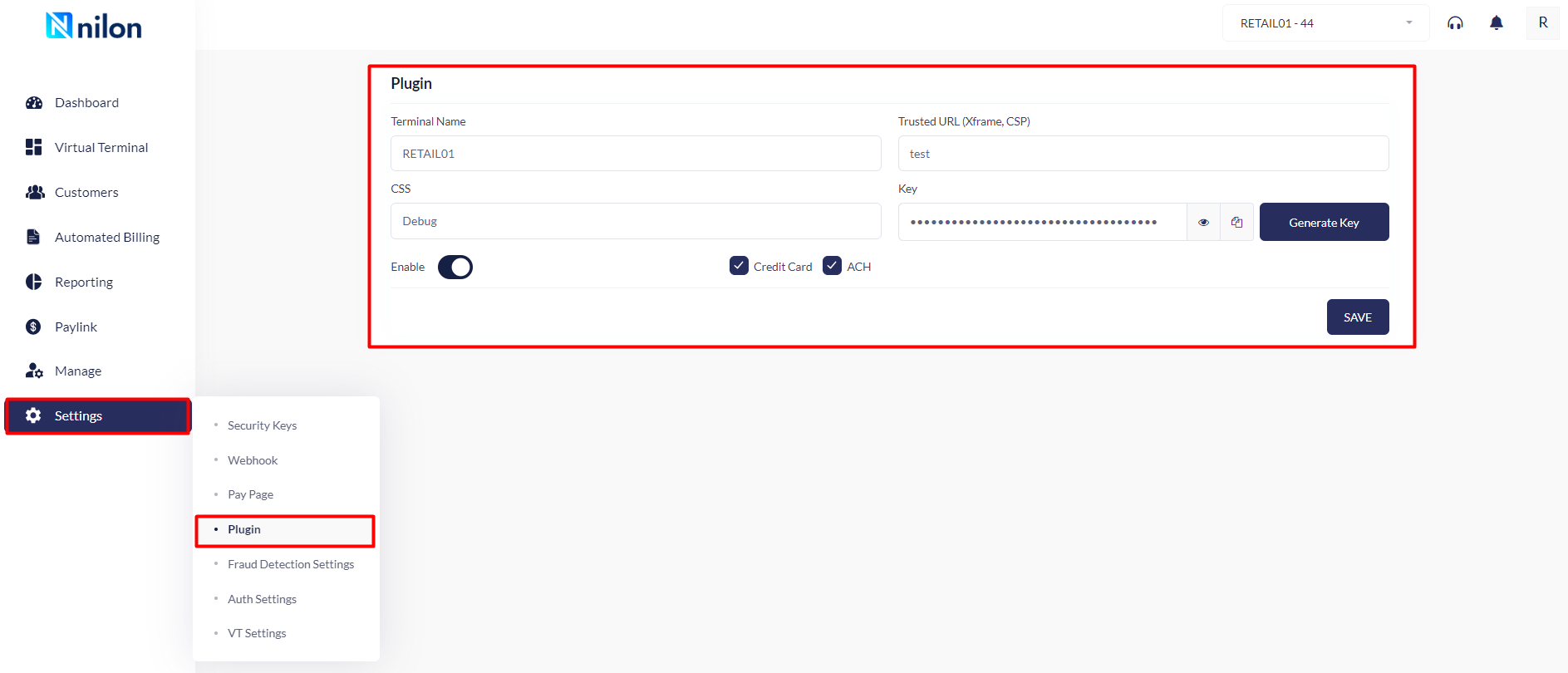
- Navigate to Settings and click on Plug in

Trusted URL - In production, you should set the allowed URLs for the Iframe to ensure that it can only be activated from the intended websites. You can separate multiple domains using commas. Ex: https://www.yourdomain.com , https://subdomain.yourdomain.com
CSS-The Style Sheet URL field is used to specify the URL of the style sheet to be used for the payment form, if the style is based on the generic Nilon style sheet. If the payment form is enabled with overriding CSS while invoking, the style sheet specified here will be ignored.**
Key - The key that will be generated by Nilon to be used as authentication key to authenticate the Iframe is a unique token that is used to verify the authenticity of the payment form and ensure that it is being accessed from a trusted source.
Account type- The account type checkboxes allow the merchant to select which payment options they want to offer to their customers. They can choose to display Credit Card or ACH or both as available payment options on the iFrame.
URL used for
CSS Reference -
Embedding Plugin
The simple integration uses _<script>_ tag that must be added inside your payment _<form>_ tag. That script tag is replace with payment button that will open Plugin when clicked. After successful payment function the results will be added to surrounding <form> as hidden <input> tags
<script id="scriptIframe" type="text/javascript" src="https://apidemo.nilon.com/PayUI/nilon_v2.0.js"
data-token=""
data-key="50d4b5d0-0780-da7d-7982-d1c9b1551e45"
data-header="payment"
data-displayMode="popup"
data-mode="payment"
data-firstname="*"
data-lastname=""
data-address="*"
data-city=""
data-state=""
data-zipcode=""
data-email=""
data-phone=""
data-invoiceno=""
data-note="">
</script>
Configuration parameters
These parameters can be added to your <script> tag to configure Pay UI parameters.
Mandatory Field
| Parameter | Description |
|---|---|
| data-key* | The key generated by Nilon to authenticate Pay UI |
| data-mode* | Accepted values: token, payment token : will set the mode of the Pay UI for tokenization only payment: will set the mode of the Pay UI for payment |
| data-displayMode* | Accepted values: popup, inline popup: will create a modal popup of the UI in a parent page inline: will create a inline content within the parent page |
| data-css | URL of the stylesheet to be used by Pay UI |
| data-token | token value to be updated by the Pay UI |
| data-header | Header text to be displayed |
| data-amount | Amount for payment if data-mode is payment |
Optional Field
| Parameter | Description |
|---|---|
| data-first name | Add parameter to enter First name field on the UI |
| data-last name | Add parameter to enter Last name field on the UI |
| data-city | Add parameter to enter City field on the UI |
| data-address | Add parameter to enter Address field on the UI |
| data-state | Add parameter to enter State field on the UI |
| data-zipcode | Add parameter to enter Zip Code field on the UI |
| data-email | Add parameter to enter Email field on the UI |
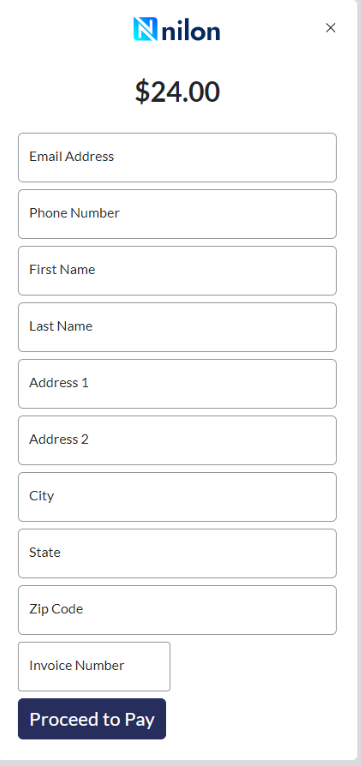
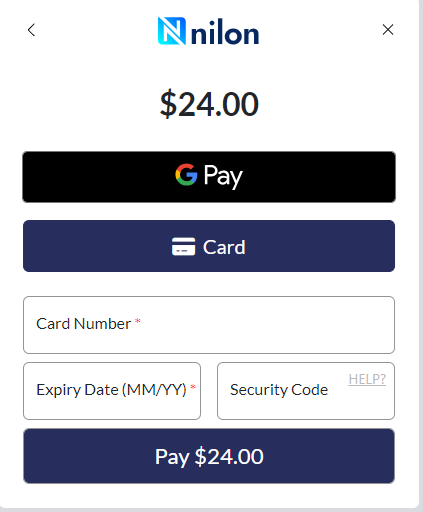
UI Reference


When data-mode is payment in the script tag -
MakePayment(amount, customerId, 'divCheckoutContent', 0, ShowResult)
amount: Configurable to set an amount to make a payment. This can be left empty if amount is entered on the webpage.
customerId: If customer id needs to be passed, for payment to the customer, mention id. This field can be left empty.
divCheckoutContent: This is the id to be passed a string, to render checkout in particular div element when data-displayMode="inline". For popup display mode, this value can left empty ““.
0: Indicator not to display the Terms and Condition before the payment
Example HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>PayOne</title>
</head>
<body>
<h3>OnePay </h3>
<div id="onepayResponseResult"> </div>
<input id="onepayResult" type="hidden" />
<input id="onepayToken" type="hidden" />
<input type="text" id="txtAmount" value="" placeholder="Amount" maxlength="12" style="width:110px" />
<button id="btnPayment"> Payment</button>
<br /> <br />
<input type="text" id="txtCustomerId" value="" style="width:150px" placeholder="CustomerId" />
<script id="scriptIframe" type="text/javascript" src="https://apidemo.nilon.com/PayUI/nilon_v2.0.js"
data-token=""
data-key="50d4b5d0-0780-da7d-7982-d1c9b1551e45"
data-header="payment"
data-displayMode="popup"
data-mode="payment"
data-firstname="*"
data-lastname=""
data-address="*"
data-city=""
data-state=""
data-zipcode=""
data-email=""
data-phone=""
data-invoiceno=""
data-note="">
</script>
<br />
<div id="divIframe1"></div>
</body>
</html>
<script>
btnPayment.onclick = function () {
let customerId = document.getElementById("txtCustomerId").value;
let amount = document.getElementById("txtAmount").value;
MakePayment(amount, customerId, 'divCheckoutContent', 0, ShowResult);
}
function ShowResult() {
document.getElementById("onepayResponseResult").innerHTML = document.getElementById("onepayResult").value;
}
</script>
