Payment token is a one-time token generated by Nilon against the credit card number provided by the customer during the payment process. This token can be used to perform a single transaction and is a secure way of transmitting payment information without exposing the actual credit card number to potential security threats.
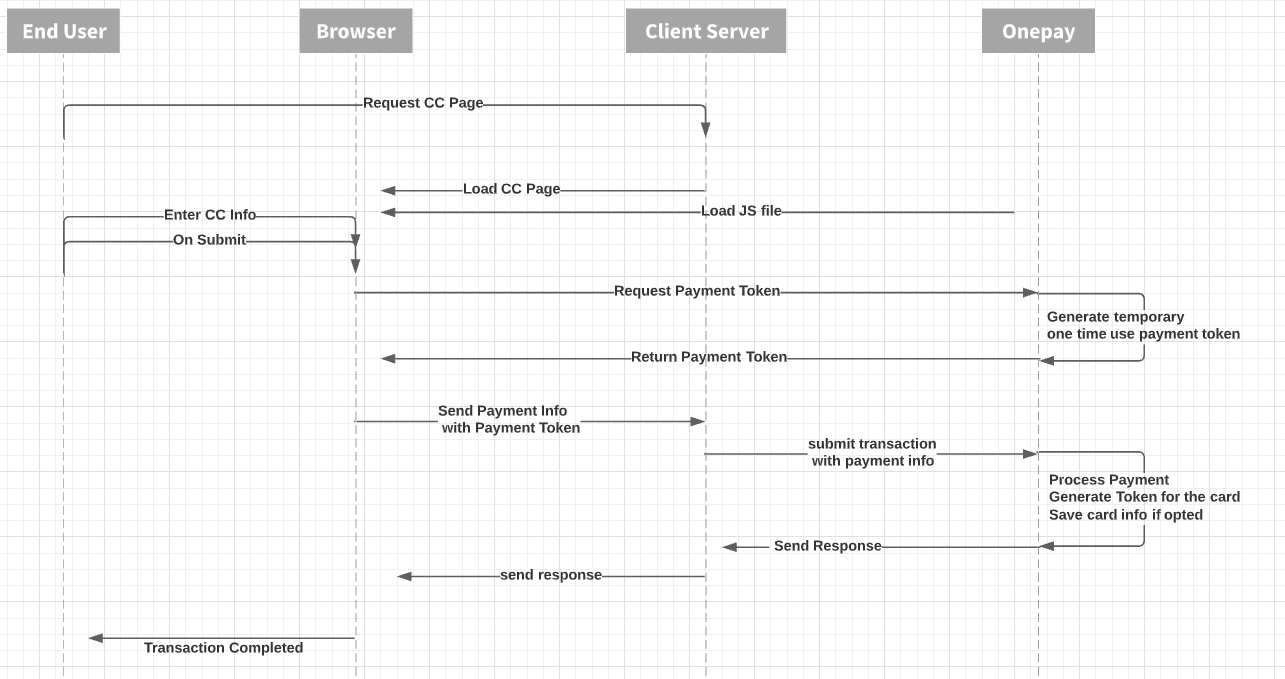
Sequence Diagram

The following form must be integrated on the Customer site in order to use the Payment token.
<form method="post" action="https://appdemo.onepay.com/posteddata.aspx" id="form-token">
<!-- The feild for tokenization result -->
<input id="onepayResult" type="hidden" name="onepayResult" />
<!-- Non Onepay Fields -->
<input type="text" id="cardHolderName" name="cardHolderName" placeholder="Card holder name" />
<input type="text" id="email" name="email" placeholder="Email" />
<br />
<br />
<!-- Error display field -->
<span id="cardError" name="cardError" style="color:red"></span>
<!-- Start Onepay Fields that is need for tokenization -->
<div class="form-group">
<label>
<span>Card Number</span><span style="color:red">*</span>
</label>
<input type="text" size="20" maxlength="16" id="cardNumber" name="cardNumber" />
</div>
<br />
<div class="form-group">
<label>
<span>Expiration Date</span>
</label>
<select id="expMonth" name="expMonth">
<option value="">Month</option>
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select id="expYear" name="expYear">
<option value="">Year</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2022">2024</option>
<option value="2023">2025</option>
<option value="2024">2024</option>
<option value="2025">2025</option>
<option value="2026">2026</option>
<option value="2027">2027</option>
<option value="2028">2028</option>
</select>
</div>
<br />
<div class="form-group">
<label>
<span>Security Code</span>
<input type="text" size="20" id="securityCode" name="securityCode" maxlength="4" />
</label>
</div>
<!-- End Onepay Fields that is needed for tokenization -->
<button style="margin-top:8px" id="btnGenerateToken" type="submit">Submit</button>
</form>
Tokenization
In this step, the Nilon payment token script sends a request to create a payment token by sending the card details or account details provided by the customer. This request is sent to Nilon server where the token is created and returned to the payment token script, which then uses it to process the payment securely without exposing the actual card or account details.
Script:
<script type="text/javascript" src="https://apidemo.onepay.com/payui/OnePayPymentToken.min_v1.0.js"
data-paymenttokenkey="0366f0df-014d-d42e-d4f1-8a67b4413e56">
</script>
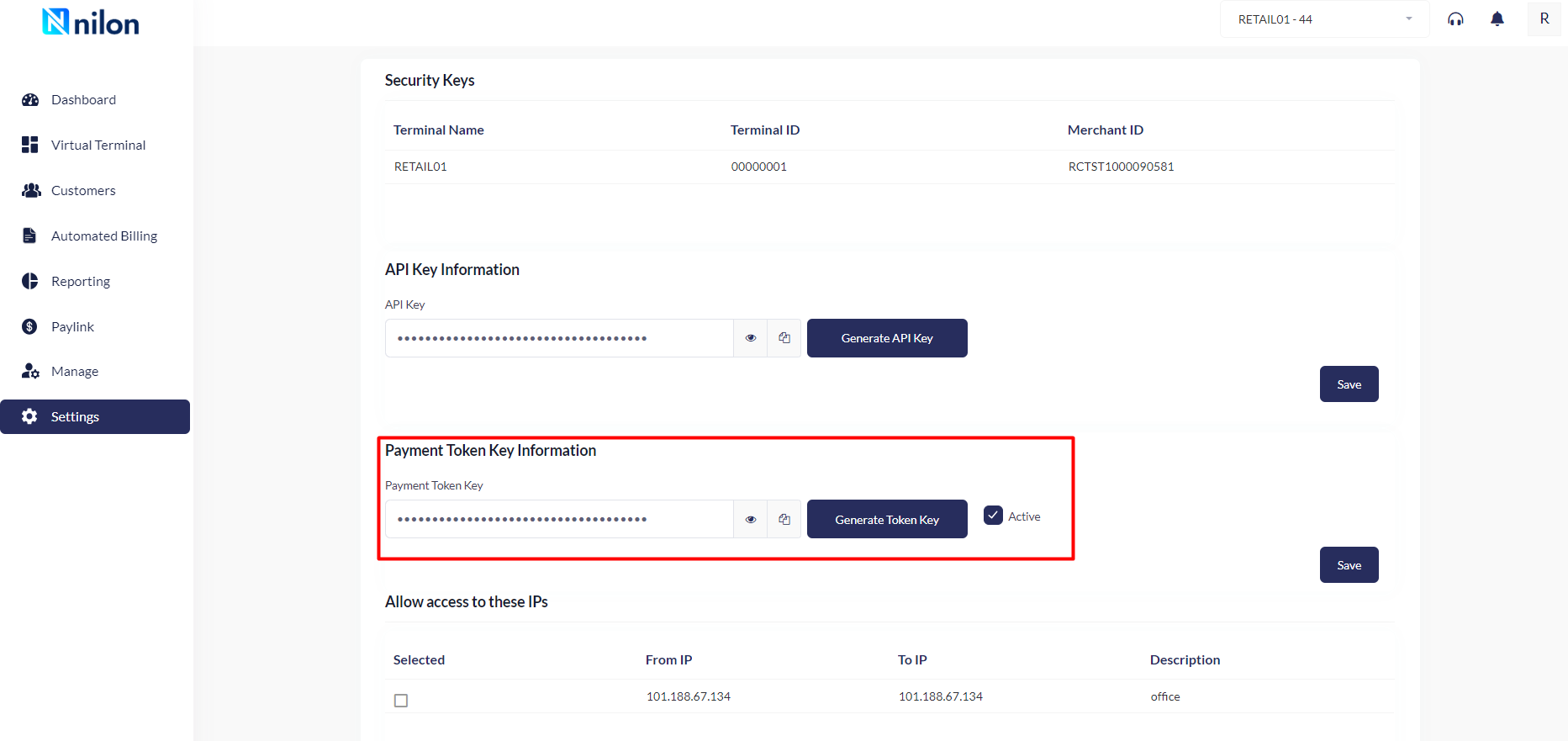
data-paymenttokenkey is the Payment Token key of the merchant terminal. This Payment token key can be retrieved from Virtual Terminal.

To call the tokenization request call the below method:
CardTokenize("cardNumber", "expMonth", "expYear", "securityCode", "cardError", "nilonResult")
The above method is to call add card and request token. Parameter description is shown below:
- cardNumber - Card number input id.
- expMonth - Expiration month combo id.
- expYear - Expiration year combo id.
- securityCode- Security code input id.
- cardError - Span element id to show error message.
- OnePayResult - Hidden input field id, Payment token response value will be assigned to this field.
- True if tokenization is completed
- False if tokenization is not completed
